In diesem Artikel definiere ich die Vor- und Nachteile beider Navigationsvarianten und zeige den von mir seit einiger Zeit verwendeten Kompromiss auf.
Das User Interface für GDL-Objekte wurde mit ArchiCAD 6.5 eingeführt. Es hatte eine maximale Größe von 310 x 266 Pixeln und besaß als Seitennavigation die Schaltflächen UI_NEXT und UI_PREV, mit welchen man jeweils 1 Seite vor oder zurück navigieren konnte. Alternativ konnte man auch eine Checkboxnavigation, welche mit GLOB_MODPAR_NAME gesteuert wurde, umsetzen.
In einer späteren Version wurde die Größe des Interface auf 444 x 266 Pixel vergrößert und man begann, Schaltflächen oder Tabs zum navigieren einzusetzen.

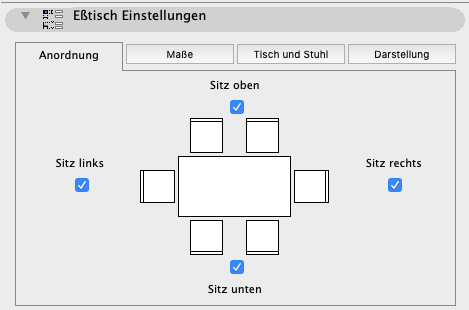
Rechts eine Beispiel einer TAB-Seitennavigation aus ArchiCAD 12.
Vorteil ist, dass man einen Überblick über alle Seiten hat und jeweils nur 1 Klick zum Seitenwechsel benötigt.
Nachteil ist, dass man nur eine begrenzte Anzahl von Seiten verwenden kann, weil sonst der Text nicht mehr in die Tabs passt.
Neben der TAB-Navigation mit Texten kann man auch eine mit Bildern erstellen. Das hat den Vorteil, dass man mehr Tabs auf eine Seite bekommt als bei Text.
Parallel zur Tabnavigation wurde die Seitennavigation per Auswahlbutton plus Vor- und Zurücktasten eingeführt bzw. entwickelt und war längere Zeit die Standardnavigation in ArchiCAD-Objekten von Graphisoft (siehe Beispiel rechts).
Vorteil dieser Navigationsart ist, dass man eine beliebige Anzahl von UI-Seiten verwalten kann und dabei noch einigermaßen übersichtlich bleibt.
Nachteil, dass man statt 1 Klick bei der Tab-Navigation, 2 Klicks zum Seitenwechsel benötigt, wenn die Seiten nicht direkt nebeneinander liegen und dass man erst den Auswahlbutton anklicken muss, um einen Überblick über alle Seiten zu bekommen.



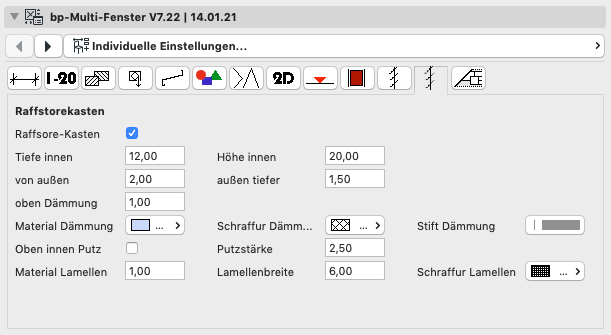
Mit ArchiCAD 19 führte Graphisoft die sogenannte Hierarchische Navigation bei den Fenstern und Türen ein und rüstete diese nach und nach bei allen Objekttypen in den folgenden Versionen nach. Dieser Navigationstyp wurde damit de Facto zum Standard.
Diese Navigation wurde bis in ARCHICAD 24 optisch noch minimal optimiert.
Diese Navigationsart besitzt folgende Vorteile:
- Naviagtionsbereich liegt erstmalig nicht im Bereich des User Interface von 444 x 266 Pixeln, sondern oberhalb. Man hat mehr Platz für die Parametereinstellungen im User Interface.
- Man kann eine beliebige Anzahl von Seiten verwalten und diese zusätzlich hierarchisch gruppieren für mehr Übersichtlichkeit.
- Es gibt einen Button „zurück zur übergeordneten Seite“.


Folgende Nachteile gibt es bei dieser Navigationsart:
- Man benötigt 3 Klicks, um von einer Seite zu einer anderen zu navigieren.
Warum kann man das nicht so machen, wie es bei jeder Websitenavigation funktioniert? Dort gehe ich ohne Mausklick auf die Navigation, welche dann je nach Mausposition ausklappt, und ich kann mit einem einzigen Klick zu einer anderen Seite wechseln. Das wäre die optimale Objekt-Navigation.
Graphisoft sagte mir auf Anfrage, das das nicht geht, weil das die C++ Bibliotheken, die sie verwenden, nicht hergeben. - Die Übersichtlichtlichkeit des Flyouts ist schon etwas grenzwertig. Diverse Architekten beklagen sich darüber, dass sie sich schlecht zurechtfinden.
- Man muss erst den Auswahlbutton anklicken, um einen Überblick über alle Seiten zu bekommen.

Vor ein paar Jahren habe ich die TAB-Navigation dahin gehend erweitert, dass es neben den oberen Haupttabs ganz unten auf der Sub-Tabs gibt. Dies ermöglicht es, auch bei Texttabs deutlich mehr Gesamttabs unterzubringen.
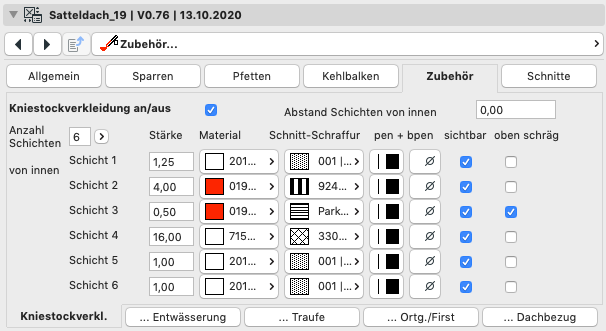
Beispielsweise besitzt mein Dachstuhlobjekt, von welchem das User Interface rechts abgebildet ist, insgesamt 15 Tab-Seiten.
Die TAB-Navigation mit Sub-Tabs war dann jahrelang mein Navigationsfavorit, mit welchem ich meine meisten Objekte ausgestattet habe.
Nach Diskussionen mit Kollegen, welche die Hierarchische Navigation von Graphisoft bevorzugen, habe ich vor 2 Jahren eine Mischform entwickelt, bei welchem sowohl die Hierarchische Navigation als auch die TAB-Navigation enthalten sind. Beide Systeme funktionieren parallel zueinander und führen auf unterschiedlichen Wegen jeweils zum gleichen Ziel, wobei der jeweilige Gegenpart nach einem Seitenwechsel natürlich auch die richtige Seite anzeigt. Bei dem rechts abgebildeten Interface des Satteldaches ist diese Navigation umgesetzt worden.

Das automatisch in Rukovoditel erzeugte Interface-Script liefert genau diese Art der Navigation mit beiden Varianten zusammen und stellt derzeit meinen aktuellen Standard dar.
Ich bin der Meinung, dass man sich mit einer TAB-Navigation in den Einstellungsdialogen wesentlich besser zurecht findet als in der Hierarchischen Navigation.
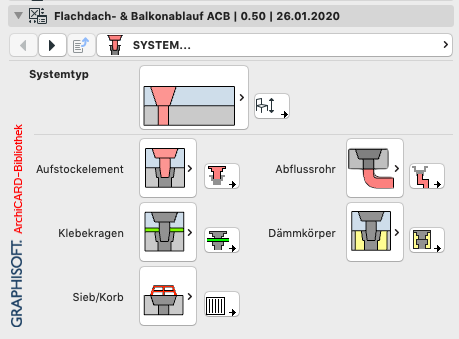
Eine reine Hierarchische Navigation habe ich für ein Objekt für die ArchiCARD-Bibliothek von Graphisoft entwickelt, weil dies so vorgegeben war. Zur Verbesserung der Übersichtlichkeit habe ich allerdings noch Direkt-Links zu anderen Seiten eingebaut (das sind die kleinen Buttons mit den Pfeilen, welche jeweils zu den Einstellungen der entsprechenden Auswahlelemente führen), quasi eine dezentrale Schaltflächennavigation neben der Hierarchischen Navigation.